AMP ทำให้เว็บมีประสิทธิภาพได้อย่างไร
มาทำความรู้จักกับ AMP ว่าคืออะไร และมีประโยชน์อย่างไรบ้าง มาดูกัน
AMP คืออะไร?
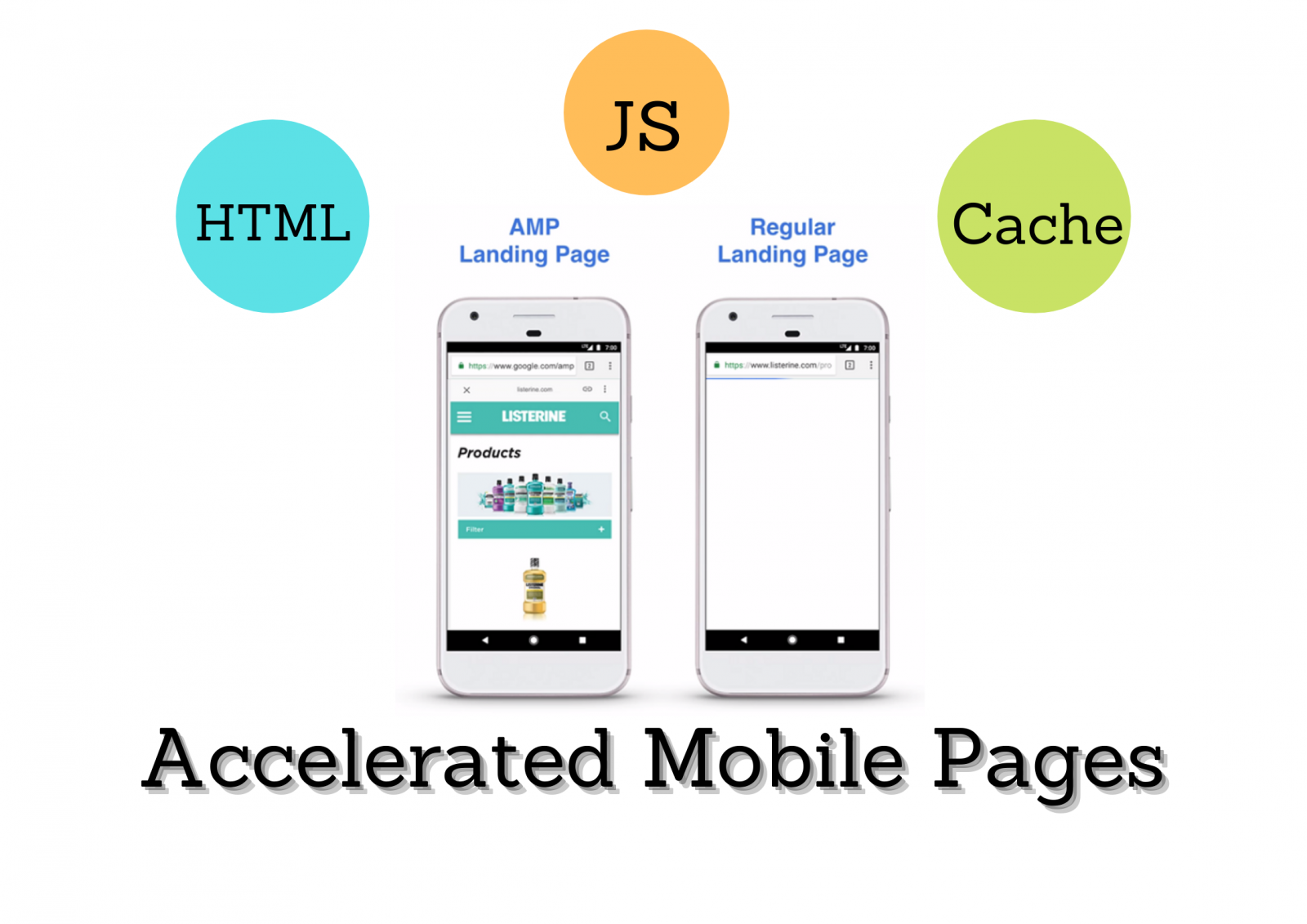
AMP (Accelerated Mobile Pages) คือ วิธีการสร้างหน้าเว็บที่มีเนื้อหาไม่เปลี่ยนแปลง ซึ่งเป็นTechnology ของ Google ที่ต้องการให้เว็บแสดงผลรวดเร็วทันทีที่กดไม่ต้องโหลด ซึ่งหากเรา Search บน mobile แล้ว เว็บไซต์ไหน Support AMP ก็จะมีรูปสายฟ้าโผล่ขึ้นมา
โดยการทำงานของAMP จะประกอบด้วยส่วนประกอบ 3 ส่วนดังนี้
- AMP TML คือ ส่วนขยายสำหรับการสร้างเนื้อหาที่มีความสมบูรณ์มากกว่า HTML ทั่วไป พูดง่ายๆคือ AMP HTML เป็น HTML ที่เรารู้จักกัน แต่มีกฎ ข้อจำกัด และ tag ใหม่บางส่วน
- AMP JS เป็นส่วนที่ใช้สำหรับอ่าน AMP HTML เพื่อให้สามารถแสดงหน้าเว็บได้อย่างรวดเร็ว
- Google AMP Cache เป็นส่วนที่ใช้ตรวจสอบชุดคำสั่งหรือ tag ที่เราเขียนไปว่าถูกต้องตามกฎของ AMP หรือไม่นั่นเอง

AMP ทำให้เว็บมีประสิทธิภาพได้อย่างไร?
หากทำตามวิธี AMP นักพัฒนาจะต้องเเสดง CSS ทั้งหมดจะต้องแสดงแบบบรรทัดเดียวกันและเป็นไปตามที่กำหนดไว้ มีการจัดลำดับการโหลดทรัพยากร การดาวน์โหลดที่เป็นระบบ โดยเน้นการใช้ทรัพยากรที่จำเป็นก่อน มีการกำหนดขนาดทรัพยากรทั้งหมดแบบคงที่ตามแบบ HTML เพื่อให้ AMP สามารถพิจารณาขนาดและตำแหน่งของแต่ละ Element ก่อนที่จะดาวน์โหลดทรัพยากร AMP จะโหลดเค้าโครงของหน้าโดยไม่รอการดาวน์โหลดทรัพยากร จะเห็นได้ว่าการทำตามวิธี AMP นั้นเป็นวิธีที่ดีเลยทีเดียวเพราะจะทำให้เว็บไซต์เเสดงผลบนมือถือได้อย่างเร็วขึ้นอย่างเห็นได้ชัดนั้นเอง